Research & Understanding
Research Methodology
Objective: To understand users' financial habits, preferences, and pain points, informing the design and development of the Monple app.
Target Groups
Students, freelancers, and young professionals with diverse financial management needs and technical comfort levels.
Key Questions
- How often do you track your expenses?
- What tools do you currently use for finance?
- What features are most important to you?
- What frustrates you about current apps?
Interview Highlights

The synthesis of these insights informed the design direction, highlighting the need for simplicity, automation, and intuitive visual tools in the Monple app.
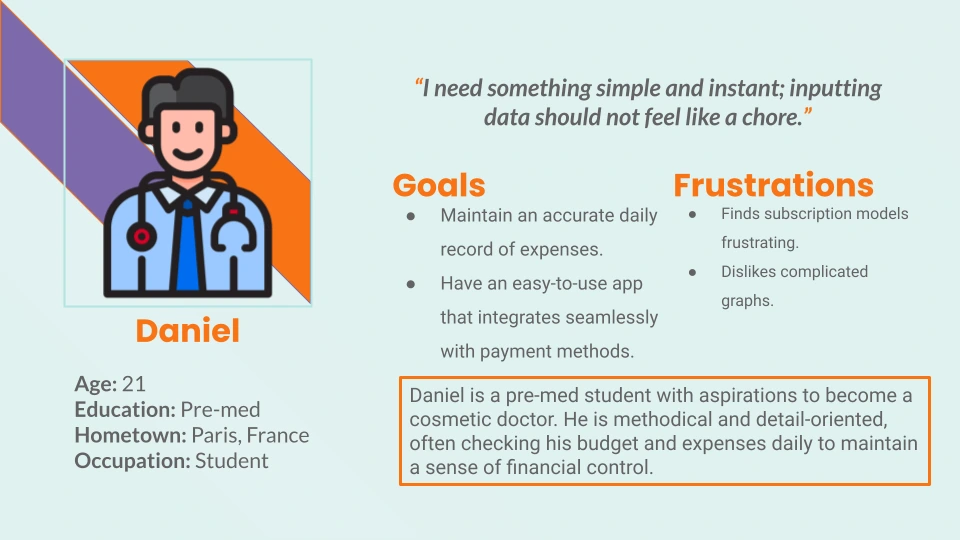
User Personas
Based on research, I created user personas to guide design decisions throughout the process:
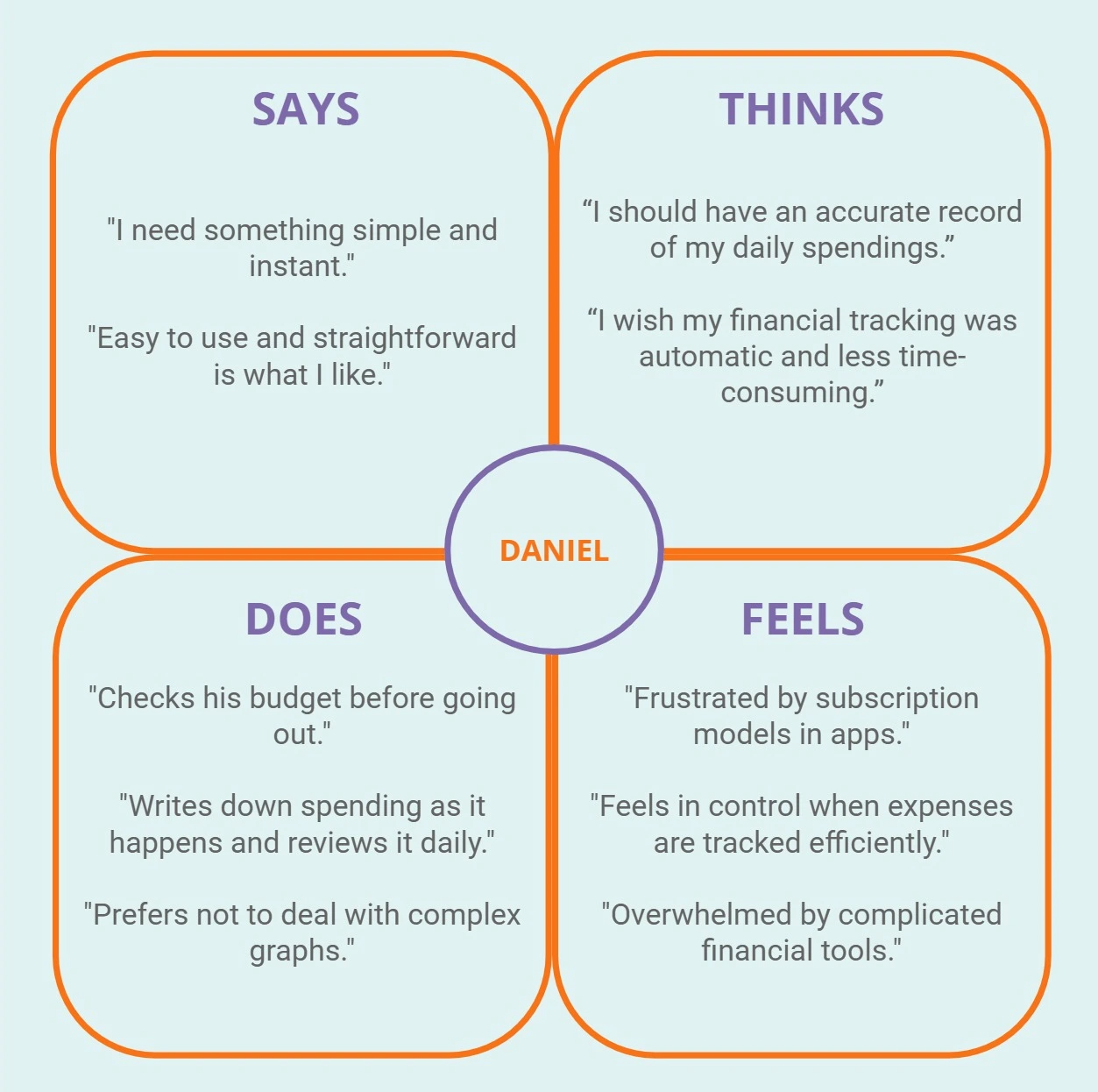
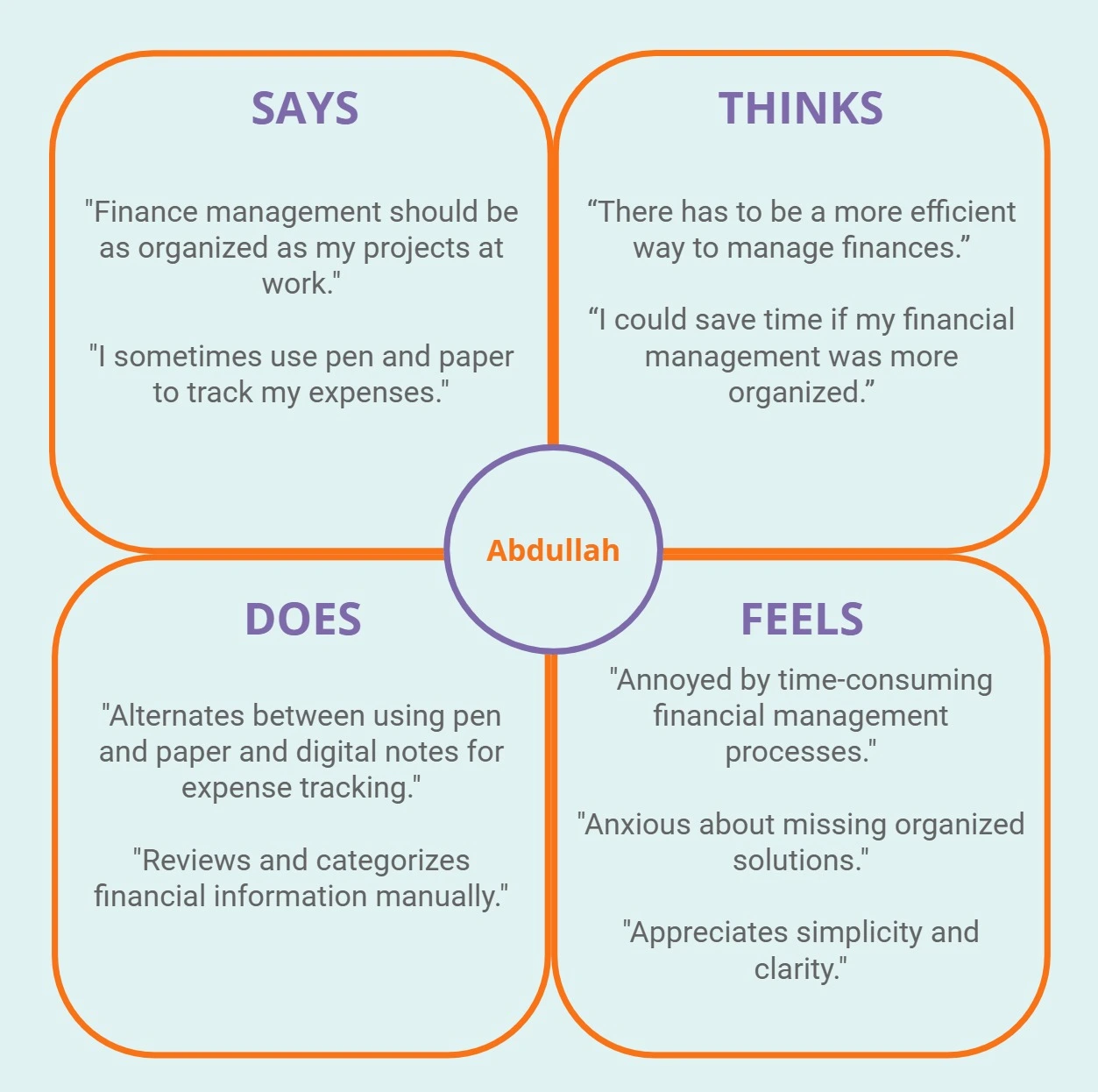
Empathy Mapping
Created empathy maps to visualize user emotions, needs, and thoughts:
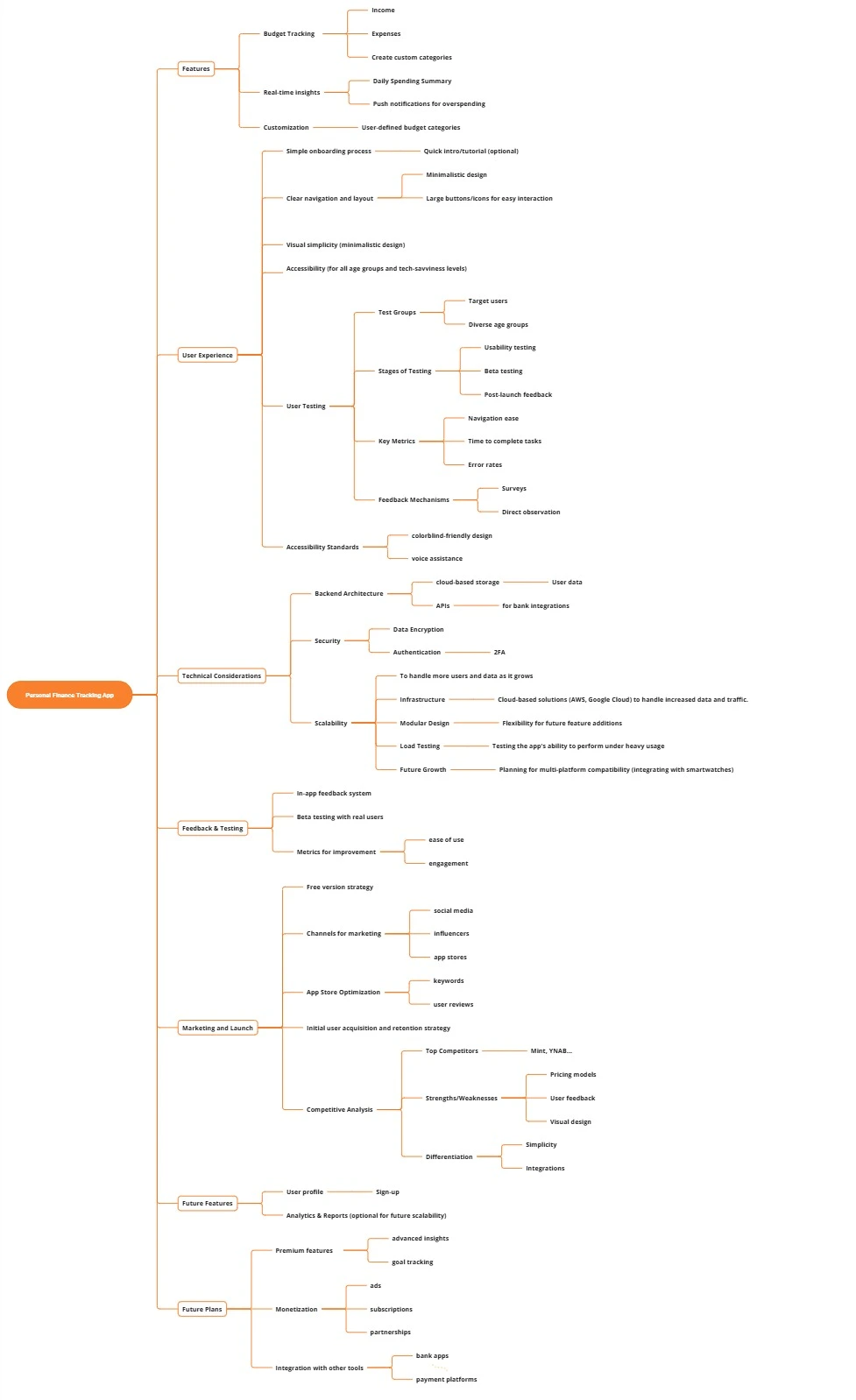
Extended Research
SWOT Analysis
Strategic analysis of strengths, weaknesses, opportunities, and threats.
View Analysis